
1、简而精的流程,欧博尽可能让用户一步到位操作完成,如果不能一步完成,则需要分划出清晰的注册导航,引导用户填写
复杂的注册流程,首先应该考虑简化。用户在填写复杂的注册表单时常出现反感心理,对网站的使用抱有不满,给用户下一次的操作带来不利的影响。应该让用户满意而归,对网站的应用产生好感,带来下一次的光临;下面分析下目前几种类型的注册页面的流程设计:
支付宝注册页面:优点:清晰的标签引导导航,一目了然;让用户清楚了解到用户操作过程,不需要思考后续环节会出现什么页面
缺点:给用户的感觉注册繁琐,需要一一填写完成验证,时刻会在中途离开,操作花费的时间成本多;
精简的注册流程会提高网站转化比,反而繁杂的流程会失去用户;因此我觉得引导导航尽量控制在《3个以内,设计人员应根据网站需求考虑注册流程的设计
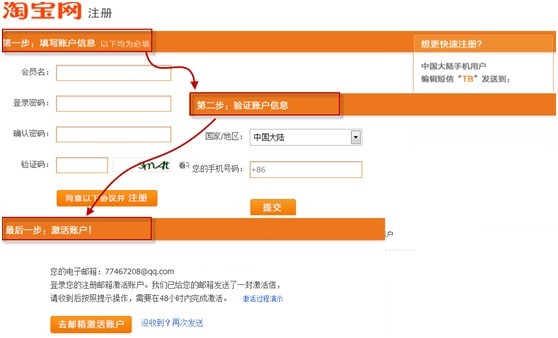
淘宝注册页面:
淘宝注册流程是目前互联网注册流程的楷模了,也经过了多次的更改,印象中之前的注册也是标签式的引导导航展示,欧博娱乐今年初更改成现在的样式
淘宝的注册流程是标签式引导导航的一种延伸,淘宝将这些步骤以文字直白的形式展示第一步—第二步—第三步;在进入此页面,页面直接提示操作的第一步是什么,但是多心的我们是否会思考到底有多少个步骤呢?是不是因为步骤太多,所以才会改成这样的展示,这让我们思考。对比引导式导航,如下
优点:界面展示大气,简洁,提示引导人性化
缺点:Don’t make me think,让用户产品疑惑
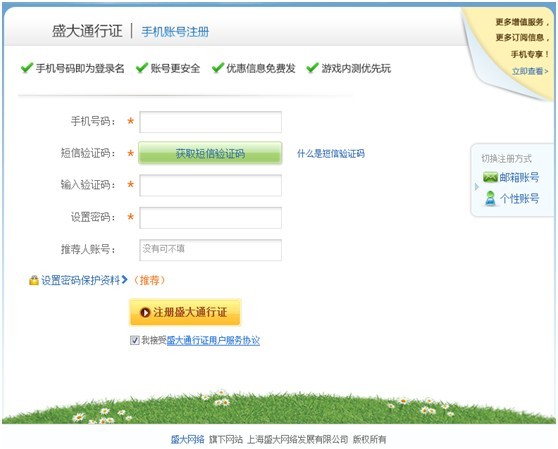
盛大注册页面:

注册页面
注册流程:

盛大注册页面很简单,没有提示任何的步骤,直接展示了需要填写的信息,而且信息量很少,用户进来这个页面第一思路应该是填写这些信息,便可顺利流畅地注册成功;盛大也是按照用户的臆想流程设计的,但在中间加入了一步“验证邮箱”,是过滤掉无效用户,产品赋予了其功能,保留那些有效用户为他们而设计;也有很多互联网产品略过邮箱验证,直接注册成功的案例
淘宝与支付宝有复杂的业务逻辑关系,注册流程会相对复杂也是为产品考虑其需求;因此流程的设计取决于产品的性质
2、简洁干净,不要有任何的视觉噪音去干扰用户使用界面
如果流程不能简化,则应该从用户的视角,建立操作流程的视图,引导用户,让用户理解。

上面的案例中,右边的图标及提示信息干扰了界面的使用,注册页面的目的很强烈,需要将用户转化为实际用户,在设计时时刻要考虑到少即是多的准则,可有可无的修饰就扔掉吧,留下页面的主要功能…在界面设计中,可以参考苹果的设计风格。
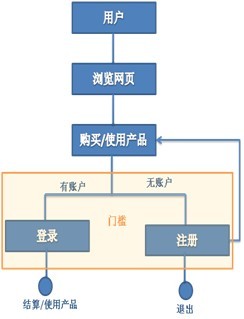
各个产品就象不同类型的超市,人们在进入超市后可能直奔目的地选择商品,也可能被门口的促销产品吸引购买,在他们满载而归准备付账时,大部分网站设置了门槛——登录/注册,再进行结算,如流程:

有账户的用户,可以直接登录结算,顺利流畅让用户都获得想要的东西。
没有账户的用户,面对注册环节有可能直接离开页面,而想成为网站的会员,网站就会跳出表单要求用户提供用户名,密码,电子邮箱等。多数用户不会认为享受网站服务与填写讨厌的表单有什么必然关系。因此注册页面,是一扇很重要的门,有可能拒你于门外。
因此在这时候设计人员需要以用户的视角来讨论表单的设计,目标是让用户轻松地完成填写。让表单以某种隐形平衡方式存在,但又能保证系统和用户都获得想要的东西。